SEO - jak optimalizovat obsah pro vyhledávače
Internetové vyhledávače, jako jsou Google.com nebo Seznam.cz, jsou velmi důležitým zdrojem návštěvnosti většiny webů. Tomu jak web přizpůsobit tak, aby byl snadno dohledatelný a lépe viditelný ve vyhledávačích, se věnuje disciplína SEO (z anglického Search engine optimization — Optimalizace pro vyhledávače). Optimalizace pro vyhledávače se zaměřuje na úspěch webu v přirozených výsledcích vyhledávání, což je oblast výsledků vyhledávání, která nezahrnuje reklamy (Na návštěvnost z reklam ve vyhledávačích se naopak zaměřuje PPC).

V rámci SEO se řeší
Obsahové (On-page) SEO
SEO – textová stránka webu zahrnující práci s klíčovými slovy, textaci klíčových HTML prvků, navigaci webu nebo interní odkazy v rámci webu.
Off-page SEO
Reputační stránka webu. Cílem off-page SEO je zejména získání co nejvíce kvalitních a relevantních odkazů z jiných webových stránek. V našem případě mohou být takovými "jinými webovými stránkami" například jiné weby veřejné správy.
Technické SEO
Technická stránka webu. Je záležitost především vývojářů. V technickém SEO jde hlavně o to, aby byl web snadno indexovatelný, průchozí pro roboty vyhledávačů a dobře použitelný pro uživatele (rychlost, mobilní použitelnost, pravidla přístupnosti a použitelnosti).
Všechny tři disciplíny hrají roli v lepší dohledatelnosti webu a žádnou z nich nelze podcenit. V rámci práce s obsahem se soustředíme především na On-page SEO (text) a často také na Off-page SEO (zpětné odkazy).
Analýza klíčových slov
Analýza klíčových slov pomáhá zjistit používaný jazyk čtenářů vašeho webu. Vyhnete se tak používání právnického nebo úřednického žargonu, kterému vaši čtenáři nerozumí.
Nejprve je třeba si ujasnit, co je klíčové slovo. Jedná se o frázi (klidně i víceslovnou), která je nějakým způsobem hledaná či významná. V textu je z pohledu návštěvnosti z vyhledávačů výhodné používat taková klíčová slova, která jsou hledanější než jejich významové alternativy. K tomu abychom potřebné údaje získali, se provádí tzv. Analýza klíčových slov, jejímž výstupem je tabulka s nejhledanějšími frázemi, které jsou zařazeny do významových kategorií (klasifikací). Tabulka obsahuje údaje o měsíčních hledanostech daných klíčových slov v internetových vyhledávačích a volitelně i další metriky (konkurenčnost klíčového slova, sezónnost klíčového slova, cena klíčového slova v PPC reklamě apod.).
Je třeba zdůraznit, že analýza klíčových slov by měla být prací SEO specialisty a ne vždy je potřeba komplexní analýzu klíčových slov pro daný web vytvářet. V případě webů státní správy je určitě vhodnější dělat analýzu klíčových slov pro dílčí témata, případně si porovnat hledanost dvou významově rovnocenných spojení, které chcete v textu použít (např. "adresa trvalého pobytu" a "adresa trvalého bydliště").
Analýza klíčových slov by se měla provádět vždy před vznikem nového webového projektu. Slouží jako podklad pro tvorbu informační architektury daného projektu a zároveň pro jeho textaci.
Pro získávání podkladových dat pro analýzu klíčových slov se používají tzv. plánovače klíčových slov
- pro vyhledávač Google - Google Ads
- pro vyhledávač Seznam - Sklik
Nebo placené SEO nástroje
Více o analýze klíčových slov: www.marketingminer.com.
Jak analýza klíčových slov může vypadat: taste.cz.
HTML prvky webové stránky, které jsou důležité pro SEO
V rámci HTML kódu webové stránky můžeme z jednotlivých HTML tagů vybrat ty, jejichž obsah je v rámci optimalizace pro vyhledávače obzvláště důležitý. Jsou to zejména: tag Title (titulek stránky pro vyhledávače), tag Meta description (popisek stránek pro vyhledávače), hlavní nadpisy (tag H1) a podnadpisy webové stránky (tagy H2 až H5), hypertextové odkazy a obrázky. Klíčová slova umístěna v textaci těchto prvků mají zpravidla větší úspěch u stránky ve vyhledávačích. Nyní se pojďme blíže podívat na jednotlivé tagy.
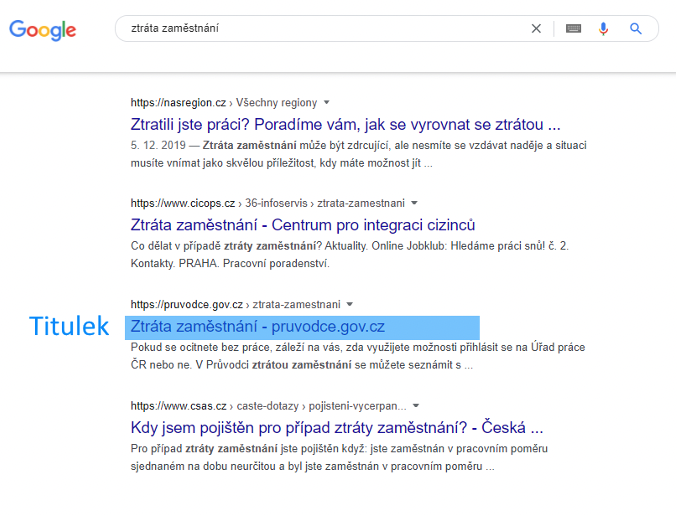
Tag Title neboli titulek stránky
Titulek <title> stránky je umístěn v hlavičce HTML dokumentu. Pro uživatele není vidět přímo na stránce a jeho textaci lze zobrazit pouze najetím myší na záložku v prohlížeči.
O to větší roli ovšem hraje přímo na stránce výsledků vyhledávání internetového vyhledávače. Zde plní roli hlavního nadpisu, pod kterým je stránka ve výsledcích vyhledávání dostupná. Mělo by z něj být tedy jednoznačně patrné, jakému tématu se stránka věnuje.

Titulek je často odvozen od hlavního nadpisu stránky (tzv. H1 nadpis) a většinou vypadá takto: H1 nadpis | Název celého webu. V obou prvcích jsou tak stejná klíčová slova. V rámci SEO je ovšem výhodnější, když se titulek od nadpisu H1 drobně liší. Umožňuje to lepší dohledatelnost stránky na větší množství klíčových slov, a zároveň to může pomoci vyhledávači s pochopením obsahu stránky.
Jak vypadá titulek stránky ve zdrojovém kódu
<head>
<title>Titulek stránky | Název webu</title>
</head>Pravidla pro tvorbu titulku
- Titulek by měl mít maximálně 65 znaků, aby se ve výsledcích vyhledávání zobrazil celý.
- Konvence pro tvorbu titulku je: Titulek stránky obsahující klíčová slova | Název celého webu.
- Titulek by měl být dostatečně konkrétní, abychom z něj pochopili, jaký obsah se na dané stránce nachází.
- Titulek může být heslovitý.
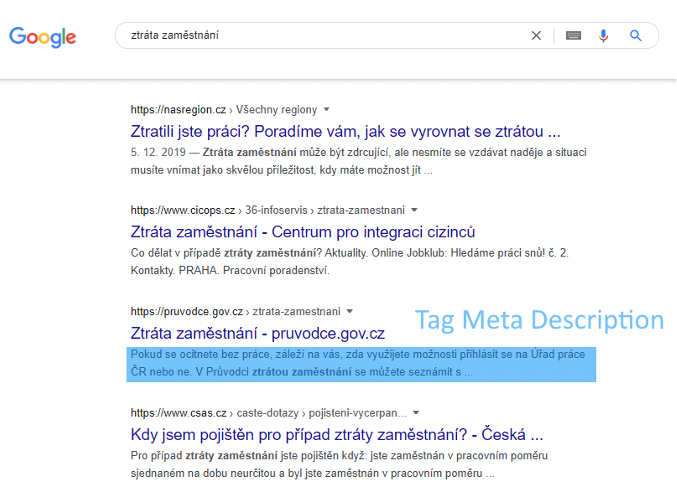
Tag Meta description
Podobně jako titulek má i Tag Meta description úlohu hlavně na stránce výsledků vyhledávání a je umístěn v hlavičce HTML dokumentu. Měl by celými větami krátce popsat obsah stránky. Na rozdíl od ostatních zde zmíněných prvků nemá tag Meta description vliv na pořadí ve výsledcích vyhledávání, protože vyhledávače jeho obsah k tomuto účelu nevyužívají. Neznamená to však, že by jeho obsah byl irelevantní. Tag Meta description je důležitý zejména z pohledu zaujmutí uživatele. Pokud je napsán dobře, může výrazně zvýšit míru prokliku (CTR) z výsledků vyhledávání na daný web.
Pokud tag Meta description není vyplněný, vyhledávač místo něj použije text, který v rámci dané stránky z jeho pohledu nejlépe odpovídá na daný dotaz.

Jak vypadá tag Meta description ve zdrojovém kódu
<head>
<meta name="description" content="Popisek stránky pro vyhledávače, který je určen pouze pro výsledky vyhledávání.">
</head>Pravidla pro tvorbu tagu Meta description
- Popisek by měl být tvořen celými větami.
- Popisek by měl být kratší než 165 znaků.
- Je užitečné do popisku vložit výzvu k akci (Call to action).
Hlavní nadpis H1
Nadpisy jsou, co se týče dopadu na pozice ve výsledcích vyhledávání, velmi důležité. Nadpis H1 je hlavním nadpisem stránky a na dané stránce by se tak měl vyskytovat maximálně jednou. Tím se liší od nadpisů nižší úrovně, které mohou být v rámci stránky použité vícekrát. Nadpis H1 by podobně jako titulek, měl jasně sdělovat, jakému tématu se stránka věnuje.
Jak vypadá nadpis H1 ve zdrojovém kódu
<body>
<h1>Toto je hlavní nadpis stránky</h1>
</body>Pravidla pro tvorbu nadpisu H1
- Měl by co nejkonkrétněji popisovat obsah stránky.
- Měl by se na každé podstránce webu vyskytovat právě jednou.
- Měl by obsahovat klíčová slova.
- Pokud od něj není odvozen titulek, není limitován délkou, nicméně měl by být co nejsrozumitelnější.
Podnadpisy H2–H5
Podnadpisy hrají velkou úlohu v organizaci obsahu stránky a jejím členění do logických celků. Měly by obsahovat klíčová slova a měly by být použity podle důležitosti daného obsahového celku. Důležitost nadpisů klesá od nadpisu H2 směrem k nadpisům s vyššími čísly. Nadpisy by měly být v textu používány hierarchicky popořadě, ideálně bez vynechávání nadpisů určité úrovně (například nedává smysl, když jsou v textu použity pouze tagy H1 a H4).
Jak vypadají nadpisy H2–H5 ve zdrojovém kódu
<body>
…
<h1>Hlavní nadpis stránky</h1>
…
<h2>Podnadpis</h2>
…
<h3>Podnadpis v rámci bloku uvedeného podnadpisem h2</h3>
…
<h3>Podnadpis v rámci bloku uvedeného podnadpisem h2</h3>
…
<h2>Podnadpis</h2>
…
</body>Pravidla pro tvorbu nadpisů H2–H5
- Měly by obsahovat klíčová slova.
- Měly by být používány v logickém sledu (popořadě bez vynechávání nadpisů určité úrovně).
Hypertextové odkazy
Hypertextové odkazy můžeme dělit na interní, které odkazují na obsah v rámci daného webu a externí, které odkazují na obsah na jiných webech. Primárně slouží k pohybu návštěvníků webové stránky, mají ale také důležitý význam v rámci SEO. Roboti vyhledávačů se totiž prostřednictvím hypertextových odkazů po internetu pohybují a stahují díky nim informace o webových stránkách, které potom vyhledávače využívají při řazení výsledků vyhledávání.
Odkazy tak mají z pohledu optimalizace pro vyhledávače hned několik důležitých úloh
- **Umožňují vyhledávači se na danou webovou stránku dostat (crawlovat ji) ** a stáhnout tak o ní informace, které může využít při řazení výsledků vyhledávání.
- Předávají informace o důležitosti (síle) stránky. Pokud na webovou stránku míří odkaz z jiného velmi důvěryhodného webu, je to pro vyhledávač signál, že je stránka nějakým způsobem významná. Interní i externí zpětné odkazy předávají tzv. Linkjuice a podporují tak stránku v lepším umístění ve výsledcích vyhledávání.
- Hypertextové odkazy poskytují informace, které jsou důležité pro relevanci. Popisek odkazu (tzv. Anchor text) i povaha stránky, ze které je odkazováno, umožňují vyhledávači lépe vyhodnotit, kam stránka, na kterou je odkazováno, tematicky patří.
Interní i externí odkazy jsou pro prosazování ve výsledcích vyhledávání velmi důležité a weby státní správy se díky nim mohou navzájem podporovat. Vždy když se dělá nový obsah, je nutné přemýšlet, z jakých míst by se na tento obsah dalo odkázat.
Jak vypadají hypertextové odkazy ve zdrojovém kódu
<body>
…
<a href=”https://www.domena.cz/”>Popisek odkazu</a>
…
</body>Pravidla pro tvorbu hypertextových odkazů
- Popisek odkazu by měl být ideálně klíčové slovo, nikoli výplňové fráze jako "tady" nebo "klikněte zde".
- V rámci webů státní správy by pro každé téma (např. "výpis z rejstříku trestů") měl být ideálně zvolen vždy právě jeden cíl, na který se přes dané klíčové slovo bude odkazovat.
- Obrázky, které jsou použity jako hypertextový odkaz, by vždy měly mít vyplněny atribut alt. Obsah tohoto atributu funguje jako popisek odkazu (Anchor text).
Obrázky
Obrázky hrají důležitou roli v dohledatelnosti webové stránky. Internetové vyhledávače Google, Seznam i další mají svá vlastní obrázková vyhledávání (např. images.google.com), díky kterým lze pro web získat další návštěvnost. Obrázky jsou ale důležité i z pohledu klasického fulltextového vyhledávání. Dokreslují totiž vyhledávači kontext dané stránky a to se pak odráží ve vyhodnocování relevance.
Přestože už jsou internetové vyhledávače v dnešní době velmi dobré v interpretaci obsahu obrázků, stále je dobré jim pomoci a to zejména vyplněním atributu "alt" v rámci HTML tagu <img>, který se pro obrázky používá. Další optimalizace obrázků spočívá v jejich velikosti a formátu. Obrázek by měl být co nejúspornější, aby zbytečně neprodlužoval načítání webové stránky.
Jak vypadají obrázky ve zdrojovém kódu
<body>
…
<img src="url adresa obrázku" alt="popisek obrázku">
…
</body>Pravidla pro editaci obrázků
- Měl by být vyplněn atribut "alt" obrázku a to nejlépe prostřednictvím klíčových slov, která popíší, co je na obrázku zobrazeno.
- Obrázek by měl být na velikost co nejúspornější a měly by být použity tzv. Formáty nové generace (např. WebP).