Barevné tokeny
Barevné tokeny v Design systému gov.cz
Barevné tokeny v Design systému gov.cz jsou navrženy tak, aby umožnily konzistentní používání barev napříč celým systémem a zároveň zajistily flexibilitu pro přizpůsobení různým vizuálním identitám a potřebám. Tokeny jsou strukturovány tak, aby poskytovaly sémantický význam jednotlivým barevným vlastnostem a byly snadno použitelné pro různé prvky uživatelského rozhraní.
Sémantická klasifikace
Každý barevný token je pojmenován podle svého účelu a významu v uživatelském rozhraní. Design systém gov.cz umožňuje snadné odlišení barev podle toho, kde a jak jsou použity, například pro pozadí, texty, ikony nebo tlačítka. Základní klasifikace zahrnuje:
- Pozadí (
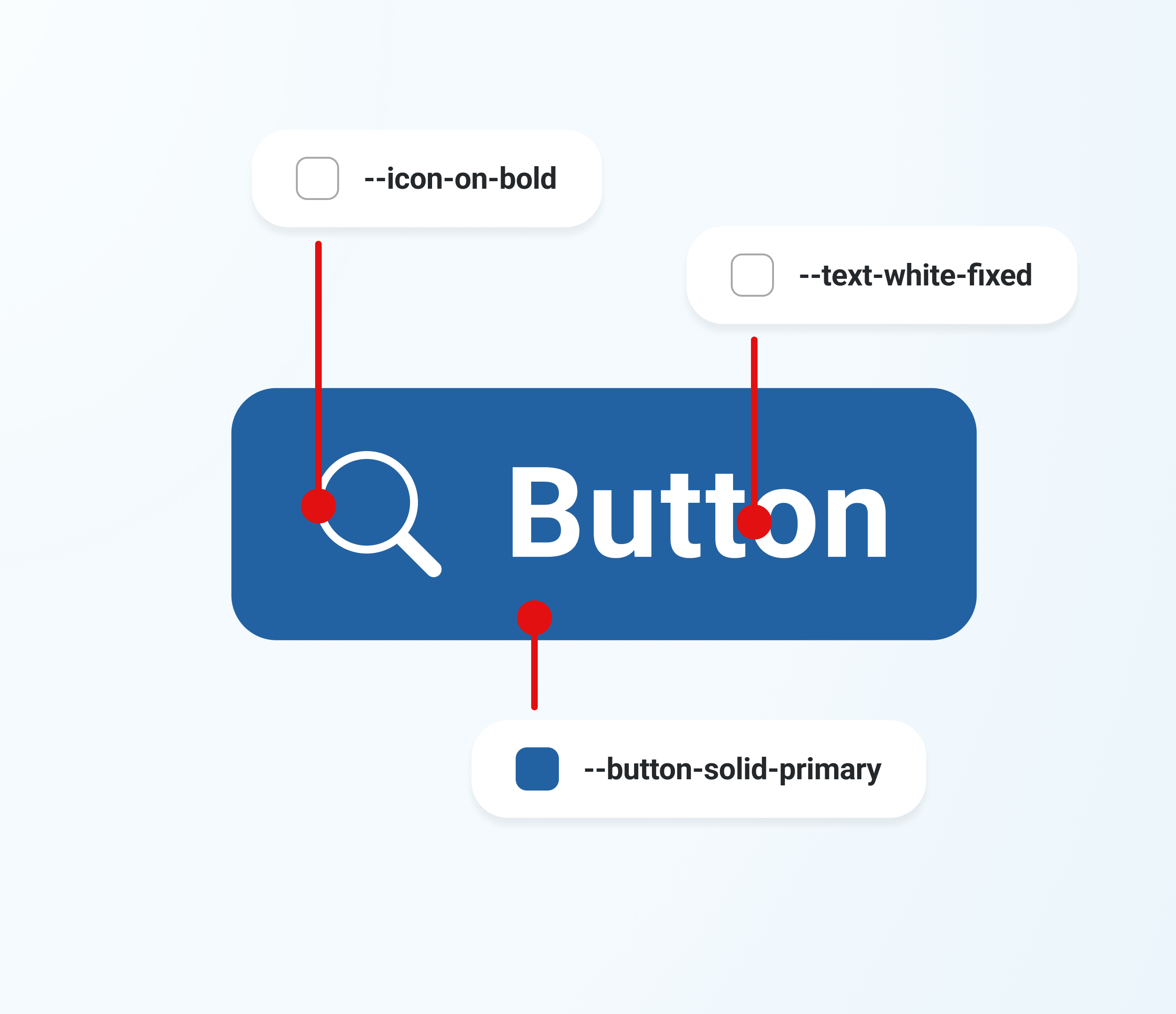
--background): Barvy pro pozadí prvků (primary, secondary, neutral, status). - Tlačítka (
--button): Barvy pro tlačítka (solid, outlined). - Texty (
--text): Barvy textů (hierarchické, primary, secondary, status). - Orámování (
--border): Barvy pro orámování prvků. - Ikony (
--icon): Barvy ikon. - Interakce (
--interactive): Sada pro interaktivní prvky (např. Checbox, Radio a Switch). - Komponenty (
--component): Sada pro specifické komponenty (např. Footer nebo Banner).
Tato struktura usnadňuje práci jak designérům, tak vývojářům, protože každý barevný token má jasně definovaný účel a místo v rámci systému.
Referencování barevných hodnot
Barevné hodnoty jsou uloženy v kolekci Primitives, která obsahuje základní barvy ve formě hexadecimálních kódů. Následně jsou tyto hodnoty referencovány v kolekci Color a přiřazovány jednotlivým prvkům prostřednictvím sémantických tokenů. Tímto způsobem je zajištěna konzistentní aplikace barev napříč všemi komponentami systému.
Například:
- Základní definice barvy (kolekce Primitives):
#2362A2 - Primitive token (kolekce Primitives):
--color-primary-600 - Sémantický token (kolekce Color):
--button-solid-primary
Tento systém referencování umožňuje snadné přizpůsobení barev pro různé vizuální styly, například pro tmavý režim (Dark Mode) nebo produkty s vlastní vizuální identitou, aniž by došlo k narušení konzistence.

Přizpůsobení názvů pro Figmu a kód
Aby byly barevné tokeny pro designéry ve Figmě přehlednější a snadněji použitelné, je u nich často využito zdvojení některých klíčových slov. Toto zdvojení pomáhá přiřadit tokeny do odpovídajících skupin a zajistit jasnou strukturu. Například token --text-primary je ve Figmě reprezentován jako --text--text-primary, kde první slovo „text“ slouží k přiřazení tokenu do skupiny textových prvků. Tento způsob pojmenování umožňuje designérům snadno navigovat mezi tokeny a mít lepší přehled o jejich použití v rámci skupin. Ve Figmě je zároveň syntax tokenů pro kód správně nakonfigurována, takže vývojáři mohou tokeny používat přímo v kódu bez nutnosti dalších úprav.
Použití barevných tokenů v praxi
Barevné tokeny jsou navrženy tak, aby byly snadno implementovatelné v různých komponentách. Například:
- Pozadí: Používají sémantické tokeny jako
--page-backgroundpro pozadí celé stránky. - Tlačítka: Barvy tlačítek jsou definovány tokeny jako
--button-solid-primarypro pozadí primárního tlačítka,--button-solid-error-hoverpro error tlačítko ve stavu hover a--button-outlined-primarypro tlačítko s obrysem. - Texty: Textové barvy jsou definovány sémantickými tokeny jako
--text-primarypro hlavní text,--text-secondarypro sekundární texty nebo--text-status-errorpro chybová hlášení. - Orámování: Barvy pro orámování prvků jsou specifikovány tokeny jako
--border-primarypro primární orámování,--border-neutralpro neutrální orámování nebo--border-errorpro orámování chybových stavů. - Ikony: Barvy ikon jsou definovány tokeny jako
--icon-defaultpro výchozí ikony,--icon-errorpro chybové ikony nebo--icon-successpro ikony úspěšných stavů. - Interakce: Interaktivní prvky používají tokeny jako
--interactive-activepro aktivní prvky,--interactive-disabledpro deaktivované prvky nebo--interactive-errorpro prvky v chybovém stavu.
Světlý a tmavý režim (Light a Dark Mode)
Kolekce Color v Design Systému gov.cz podporuje dva módy – Light (světlý) a Dark (tmavý) režim. To umožňuje snadnou implementaci tmavého režimu napříč celým systémem bez nutnosti zásadních změn v kódu. Každá barva v kolekci Color je definována pro oba režimy, takže při přepnutí na Dark Mode jsou barevné tokeny automaticky přemapovány na tmavé odstíny, které jsou přizpůsobeny čitelnosti a kontrastním požadavkům. Implementace Dark Mode je díky sémantickým tokenům jednoduchá – jakmile jsou definovány základní barvy, systém je automaticky přizpůsobí správnému režimu.
Přístupnost a kontrast
Jedním z hlavních principů při práci s barevnými tokeny je dodržování standardů přístupnosti. Všechny barvy musí splňovat požadavky na dostatečný kontrast, aby byla zajištěna čitelnost textů a viditelnost prvků. Design Systém gov.cz důsledně dbá na to, aby byly kontrastní poměry v souladu se standardy.
Možnosti customizace (přizpůsobení) a theming
Díky použití design tokenů od verze 4.1 je snadné přizpůsobit barevnou paletu novým požadavkům nebo produktům s odlišnou vizuální identitou. Stačí aktualizovat hodnoty v kolekci Primitives, a změny se automaticky projeví napříč celým Design Systémem. Tímto způsobem lze jednoduše implementovat například tematické úpravy pro specifické produkty, aniž by bylo nutné upravovat jednotlivé komponenty.